Themify builderのウィジェットモジュールを試す

先日Themify builderにウィジェットモジュールが追加されたので、早速試してみました。
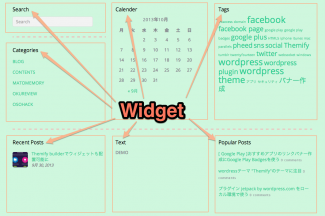
このページはPC画面でみるとわかりやすいのですが、サイドバーを利用していません。ページはThemify Builderでフロント画面から作成しました。
Sponsored Links
先日Themify builderにウィジェットモジュールが追加されたので、早速試してみました。
このページはPC画面でみるとわかりやすいのですが、サイドバーを利用していません。ページはThemify Builderでフロント画面から作成しました。
環境
wordpress 3.6.1
Theme: Basic 1.2.4
Themify v1.5.6
このページはPC画面でみるとわかりやすいのですが、サイドバーを利用していません。ページはThemify Builderでフロント画面から作成しました。
環境
wordpress 3.6.1
Theme: Basic 1.2.4
Themify v1.5.6

1.まず通常の管理画面から
ページの作成はサイドバー無しのFull Widthをベースにします。

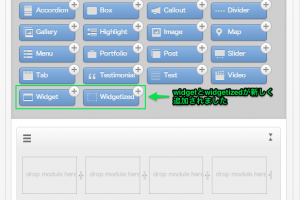
2.Themify Builderのタブを確認。下の方にWidgetとWidgetizedのモジュールが追加されています。

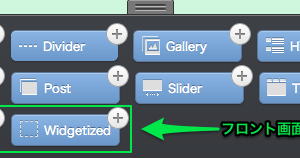
3.フロント画面を確認。Builder Onでモジュールを確認。同じく新しくモジュールが追加されてます。

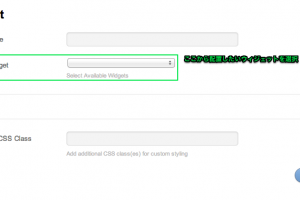
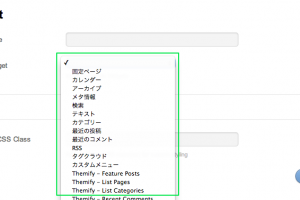
4.widgetをページに配置する際、ウィンドウ内のSelect Widgetから配置したいウィジェットを選択できます。

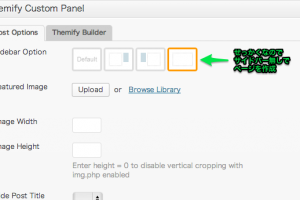
5.画像データを含むウィジェットは画像のサイズなども設定できます。

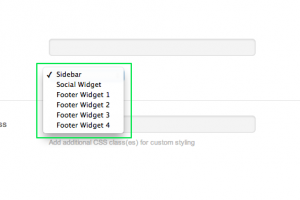
6.widgetizedモジュールの方はサイドバーやフッターエリアをまるっと配置したいときに使います。
基本的にはDrag&Dropでサクサクできるので特に悩むこともないかと思います。広告などの配置やモバイルでの表示を考えると全体のデザインは嫌でも決まってきてしまいますが、特殊な記事や固定ページではかなり役に立つと思います。ちょっといろいろ試してみて、不具合がなければこのサイトのトップページも作り直してみようと思います。



