Typeform.comを利用してコンタクトフォームを作成してみた
先にでサクっと使えるセキュアなアンケートフォームという記事を書きましたが、その記事で取り上げたTypeform.comを利用してコンタクトフォームを設置してみました。
Typeformは現在beta版(作れるフォームは3つまで/1つのフォームで利用できる質問は20コまで)ですが、できあがったフォームがスマホなど各デバイスからでも利用しやすく、デザインもスッキリしているのでおすすめです。
できあがったフォームはhttps://*****.typeform.com/*****というサブドメイン型のssl暗号化サイトになっているので、サイト訪問者にとっても安心感は↑のかなと思います。
Typeform詳細ページ:Typeform.com
では、実際にアカウント作成~運用まで順に
1.アカウントの作成
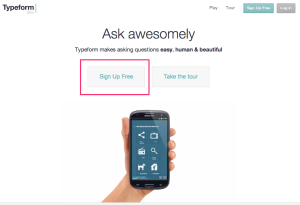
Typeform.comにアクセスし、トップ画面の[Sign Up Free]をクリック。
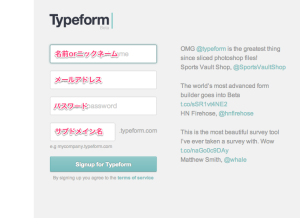
入力項目はユーザーネーム(ニックネーム)・メールアドレス・パスワード・URLです。
ちなみにここで登録するメールアドレスはフォームを管理するアカウントにひも付けされるメールアドレスです。自動返信や通知には別のメールアドレスが設定できます。
2.フォーム(typeform)の作成
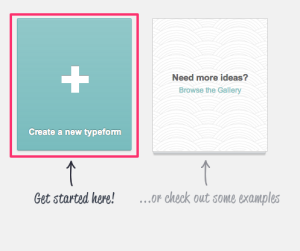
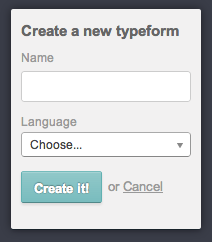
管理画面の[Create a new typeform]をクリックしてフォームを作成します。
Nameにはフォームタイトル・Languageは使用言語(日本語も選択可能)を設定。
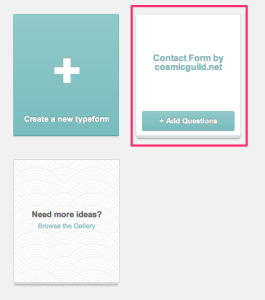
type formはこんな感じでできるので、[Add Question]をクリックして、質問を設定していきます。
3.質問項目の設定
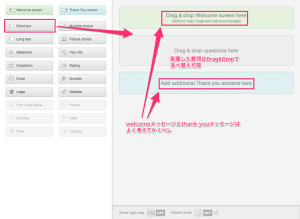
画面上部で[Build]選択(とくにいじらなければ最初からBuildタブを選択しています)。
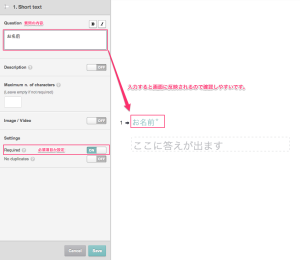
質問はドラッグ&ドロップで配置→内容を入力→次の質問を配置という流れです。
このときサイトからリンクしてきた訪問者が混乱しないようwelcomeメッセージとthank youメッセージはちゃんと書いた方が親切と思います。ちなみにdescriptionをonにすると補足も加えられます。
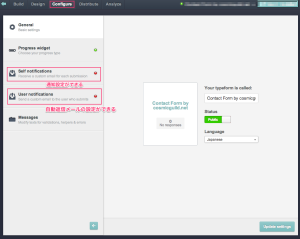
4.通知設定(自身への通知)
画面上部の[Configure]タブを選択。ここで作ったtypeformの各設定ができます。
[Send a notification to:]通知先のメールアドレス
各項目はAdd variableでフォームに入力された内容を自動出力してくれるので、必要に応じて設定します。
[Replay to:]はフォーム内に複数のメールアドレス入力欄がある場合選択する必要があります。
最後に[Self notifications are currently]をonにしてアクティブにします。
5.送信完了メール設定
ユーザーがフォームへ入力送信すると自動で送信完了メールをおくってくれます。
[Send a notification to:]はフォーム内に複数のメールアドレス入力欄がある場合選択する必要があります。
[Replay to:]は返信先(特に指定しない場合アカウント登録時のメールアドレスとno-replay@typeform.comが表示されます)
[User notifications are curerrently]をonにしてアクティブにします。
こんな感じで作ったのが、コチラhttps://cgn.typeform.com/to/AIf9cT
ブログをやっている人にはtypeformのようなサービスをお問い合わせフォームとして利用するとサーバーの負荷軽減にもなって便利かなと思います。
typeform自体本来アンケート作成サービスなので、もっと複雑な質問形式もできそうなので今後も期待できるサービスです。
追記>
ベータ終了後、freeアカウントはいくつか制限がでたので今はテスト用に使っています。
通常使用しているコンタクトフォームはwordpress.comでサイトを公開しお問い合わせ用としてしようしています。
wordpress.comはsslを用いた通信(https〜)も可能なのでそうしました。jetpackプラグインやAkismetを使う上でもwordpress.comにアカウントを作成している場合もよくあると思うのでおすすめです。
wordpress.com内のコンタクトフォームは以下より↓
https://cosmicguild.wordpress.com/contact/