feedlyのボタンをサイトやブログに設置する
さまざまなRSSを管理するアプリ「Feedly」。
今回は自身のサイトやブログのRSSをFeedlyに登録してもらいやすくするFeedly専用ボタンの設置がおどろくほど簡単だったので、やってみました。
基本3ステップでボタンが作成できます。
作成は専用ページで行えます→Feedly button
1.Select your design/ボタンのデザインを選ぶ
作成できるボタンのデザインは大小数種類あるので、サイトに合わせてデザインを選択します。
今回はバナータイプを選択してみました。
2.Insert your feed URL/自分のサイトのRSSフィードのURLを入力
このサイトのRSSフィードURLはhttp://cosmicguild.net/feedなので、それを入力しました。
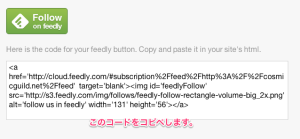
3.Copy and embed the HTML code snippet/生成されたHTMLコードをサイトにコピーペーストする
サイトのRSSフィードURLを入力後、反応がなければページのどこかクリックするとコードが生成されます。
ちなみにボタンをクリックすると次のようなページに飛ぶので、Feedlyユーザーはfollowボタンを押せばいいだけになります。

さくっとできて簡単でした。